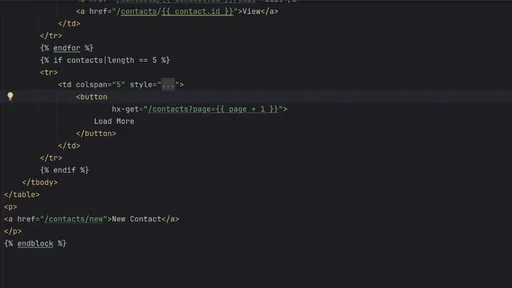
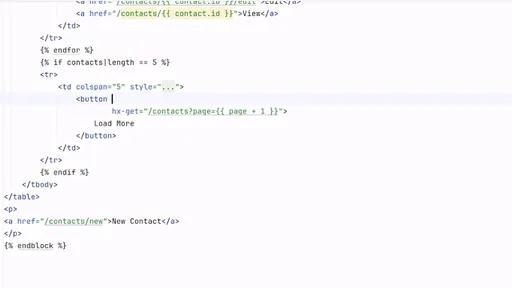
Code Completion
Get full code completion for all HTMX attributes along with their possible values boosting your productivity. Access CSS and JavaScript language features when applicable.


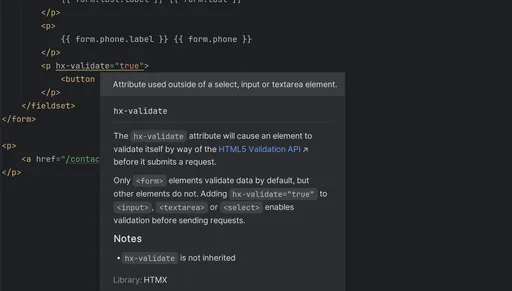
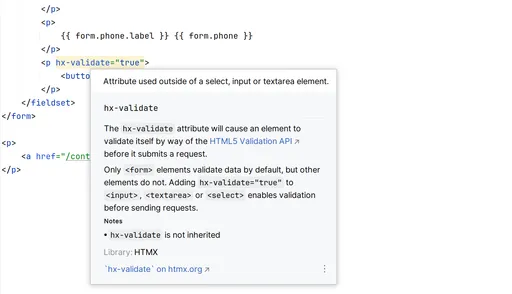
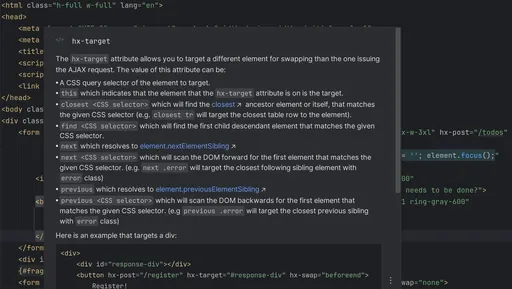
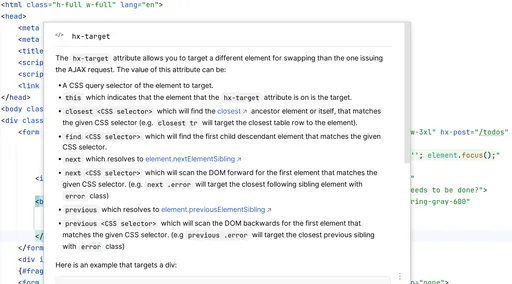
Quick Documentation
Hover over any HTMX attribute to view complete documentation, or trigger it with a quick keyboard shortcut. Documentation is also available during code completion enabling you to work confidently without leaving your editor.


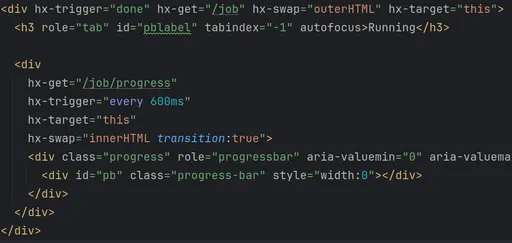
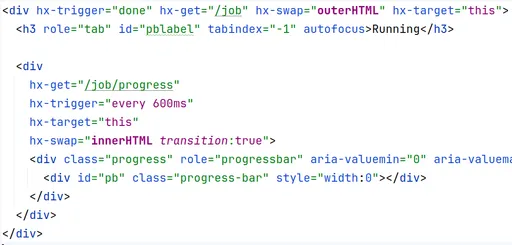
Syntax Highlighting
Distinguish HTMX-specific attributes from the rest of your HTML with optional, fully customizable syntax highlighting.


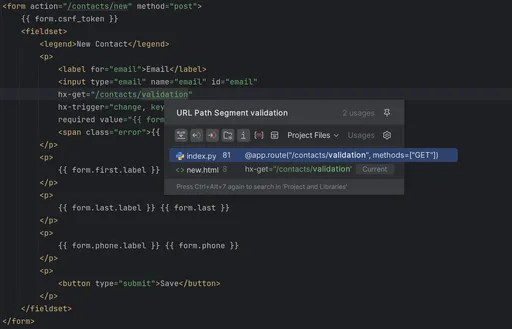
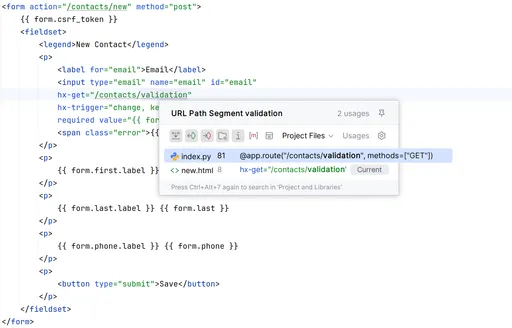
Navigation
Easily navigate between HTMX attributes hx-get, hx-post, hx-put,
hx-patch and hx-delete, and their corresponding
server-side logic.


Inspections
Ensure that you are using HTMX correctly with built-in inspections that guide you toward best practices. These inspections help you catch mistakes early, improving the quality of your code.